hexo搭建的个人博客中,想引入图片可以怎么搞?
整个过程中,尝试过一些方法,下面记录一下,并给出现在正使用的方式
I. Hexo图片引用
1. 外网图片
这种没啥好说的,就是直接引用网上已经存在了的图片,直接把地址捞过来,然后利用markdown的语法引入即可
2. 自己的图片
自己的图片,没有外网地址咋办?
自然而然想到的办法是找一个可以传图的第三方网站,传上去,获取图片地址来使用,然后我就用过开源中国,简书,掘进,蘑菇街的图片上传,但是这些网站可能对图片的referer进行了校验,所以用着用着,哪天就变成了个无权限的默认图
3. 七牛
七牛云有免费的存储空间,可以用来传自己的图片,没用过,不多说
4. Github
用github来存储图片,然后引用即可😏,而且以Github还可以对这些图片进行版本管理,既当了图床,又可以查找历史,简直点赞,通常github引用图片的路径如下
1 | https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png |
没错,文末的两张图片就是存在github中的😝
5. hexo本地图片
直接用hexo来管理本地图片,网上一查,还真有这种姿势,开启_config.yml中的post_asset_folder: true 参数,然后再你的博文生成一个同名的目录,把图片放进去,然后以如下方式引用
1 |  |
然而,但是,最终我没有用这个,两个原因
- 每个博文都配一个同名目录,看着不爽啊
- 因为我的博客网站默认加了
root参数,即域名后都会跟一个一级目录,用上面的方式会读不到图片,也没查到解决方法,所以就pass掉了
虽然没有直接这么用,但是思路就打开了,hexo最终生成静态的网页,那么直接把图片放在某个固定的目录下,最终生成的网页可以链接到这些图片不就好了么
因此实现方式就有了
- 在source目录下新建一个目录名为imgs
- imgs目录下存放所有的图片,为方便起见,约束imgs目录下图片存放规则为
- 以博文创建的日期为目录名,如 180928
- 将图片以
00 - xx依次命名,放在上面的目录中
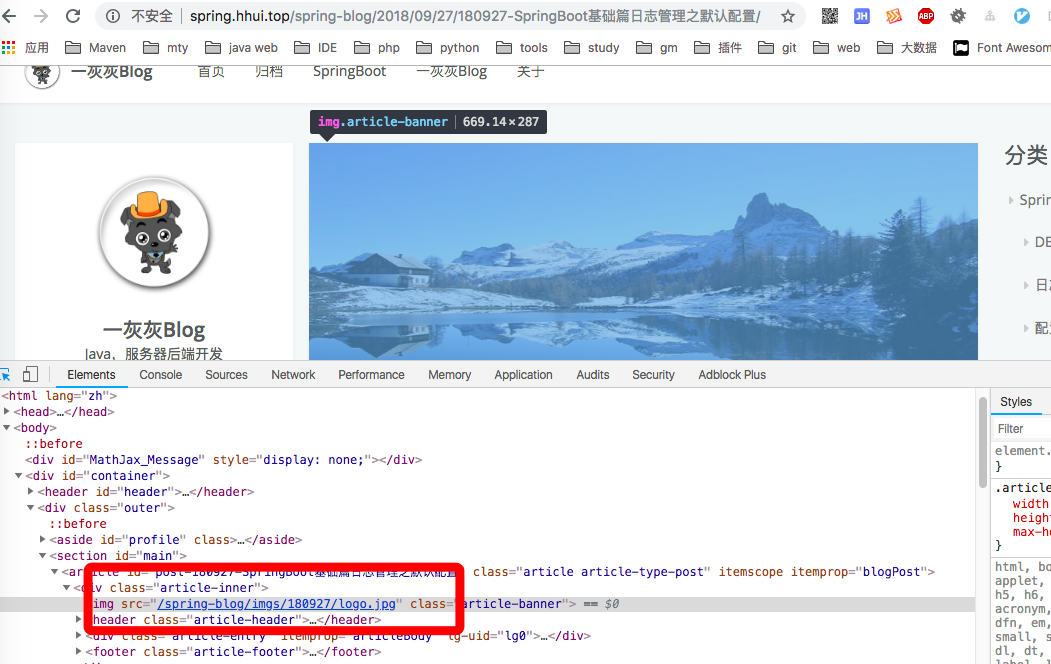
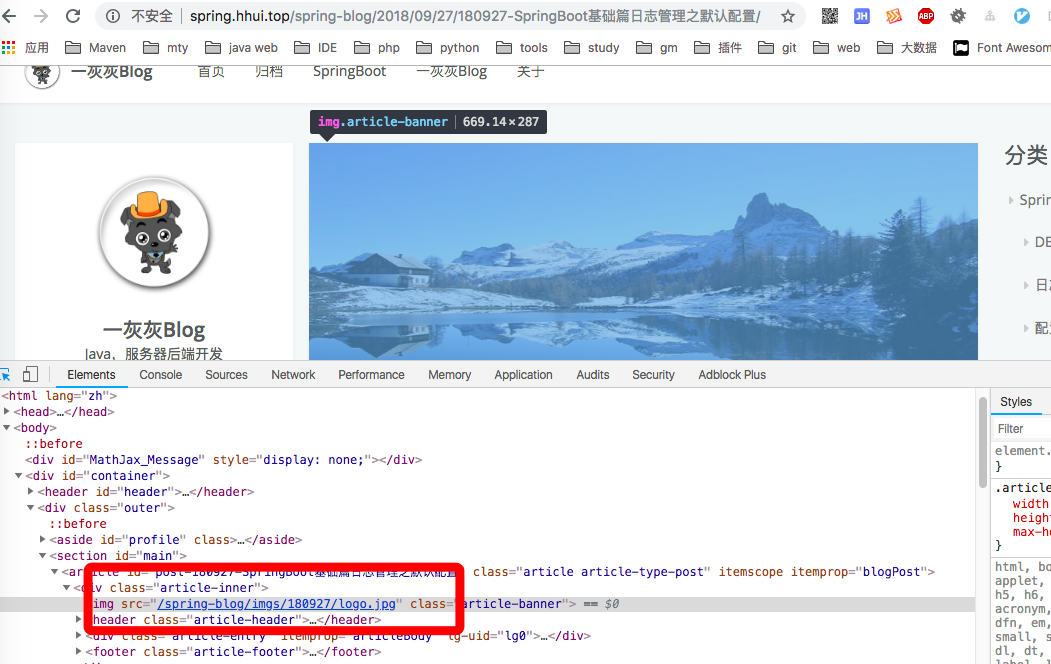
- 引入图片形如:

下图为实际的结果

II. 其他
1. 一灰灰Blog: https://liuyueyi.github.io/hexblog
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,已上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
3. 扫描关注
一灰灰blog

知识星球


