Java端”最强”二维码渲染工具又双叒叕升级了,新增前置模板渲染,简单几行代码即可实现酷炫的二维码生成
项目源码:https://github.com/liuyueyi/quick-media
首先理解一下前置渲染模板和背景图的实现区别,对于背景图而言,可以简单的理解为是将二维码放在背景图上一层,因此我们可以实现给二维码添加底色,背景样式等;而前置渲染模板则是将二维码放在下层,可以在上面再套一层图片
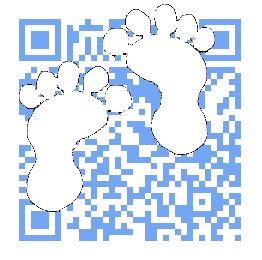
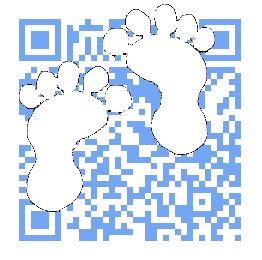
因此当我希望给二维码添加一些装饰时,使用前置渲染模板就是更好的选择了,如下图

I. 使用说明
更多详细用法推荐查看: Quick-Media二维码使用手册: https://liuyueyi.github.io/quick-media
添加pom依赖
1
2
3
4
5
6
|
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.5.3</version>
</dependency>
|
第二步准备素材,我们现在以https://cdn.pixabay.com/photo/2017/06/14/12/58/heart-2402086_960_720.png 为前置图,生成一个爱心的二维码
使用姿势如下
1
2
3
4
5
6
7
8
9
10
| String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
int size = 500;
QrCodeGenWrapper.of(msg)
.setW(size)
.setH(size)
.setDrawPreColor(Color.RED)
.setFtImg("https://cdn.pixabay.com/photo/2017/06/14/12/58/heart-2402086_960_720.png")
.setFtStartX(110)
.setFtStartY(120)
.asFile("/tmp/imgQr3.png");
|
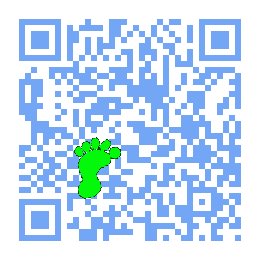
生成二维码效果如下

除了上面的case之外,我们还可以针对二维码本身进行一些定制化,如使用我自己的素材来替换二维码的小方块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
int size = 500;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(size)
.setH(size)
.setDrawBgColor(ColorUtil.OPACITY)
.setDetectImg("love/01.png")
.setDrawStyle(QrCodeOptions.DrawStyle.IMAGE)
.addImg(1, 1, "love/003_01.png")
.addImg(4, 1, "love/004.png")
.addImg(1, 4, "love/004_02.png")
.setFtImg("https://cdn.pixabay.com/photo/2017/06/14/12/58/heart-2402086_960_720.png")
.setFtStartX(110)
.setFtStartY(120)
.asFile("/tmp/imgQr2.png");
|

难道号称Java界最强的二维码渲染工具,就仅止与此么?
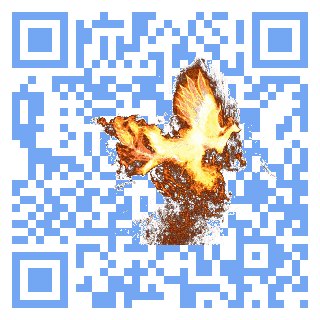
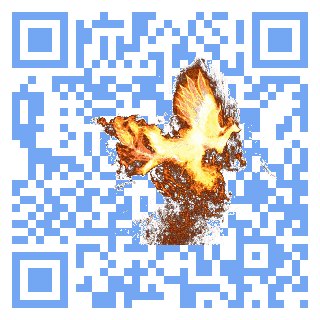
当然不,接下来让我们的二维码动起来,选择一个gif的前置渲染图,借助搜索工具,从 http://daimadaquan.blog.sohu.com/134743858.html 选择一张动图测试一下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| @Test
public void testPreGif() {
String pre = "http://1832.img.pp.sohu.com.cn/images/blog/2009/10/23/20/24/12530644e76g215.jpg";
try {
int qrSize = 240;
String msg = "http://weixin.qq.com/r/FS9waAPEg178rUcL93oH";
QrCodeGenWrapper.of(msg)
.setW(qrSize)
.setH(qrSize)
.setDrawPreColor(0xff73a7f5)
.setDrawEnableScale(true)
.setFtImg(pre)
.setFtStartX(95)
.setFtStartY(0)
.setFtFillColor(Color.WHITE)
.asFile("/tmp/ft_0.gif");
} catch (Exception e) {
e.printStackTrace();
}
}
|
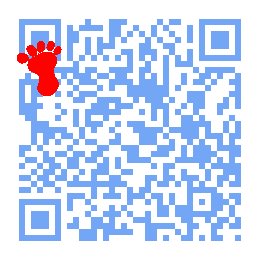
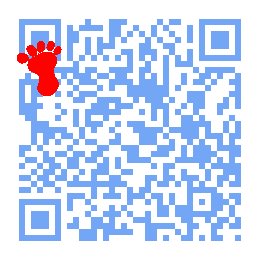
使用气泡生成的动图

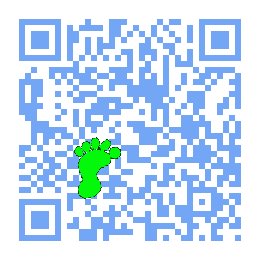
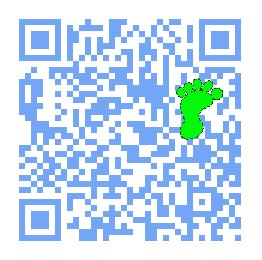
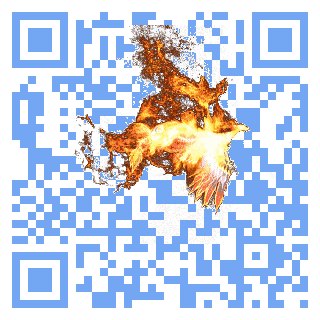
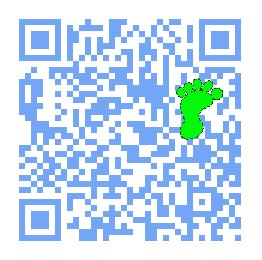
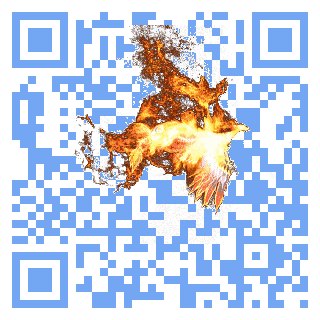
使用脚丫子生成的动图

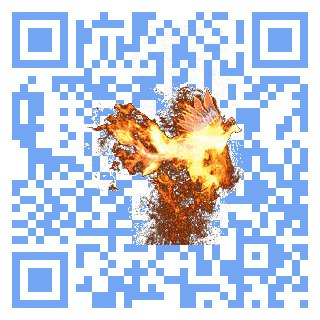
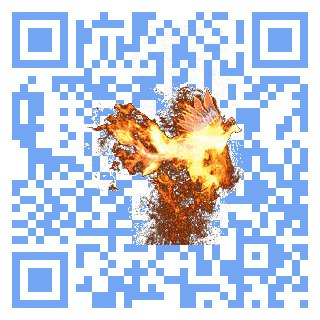
再比如加一个动态的logo

当然由于没有设计大佬支持,以上的图从网上找的资源合成,所以美观上很有不足,以上主要是为了演示Quick-Media能支撑的力度
欢迎设计大佬友情提供更多模板
欢迎有兴趣的开发大佬使用尝鲜,源码地址,觉得不错的请☆
II. 其他
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
3. 扫描关注
一灰灰blog