通过前面几篇图片转字符、灰度图的文章介绍之后,接下来我们再来看一个有意思的东西,基于前文的基础,实现位图转矢量图的功能
关于位图与矢量图的简单理解如下:
- 位图:如Jpg/png,放大之后会失真,看到像素块
- 矢量图:如svg,放大图片也不会失真
1. 实现策略
要实现位图转矢量图,可不是一个简单的活;当然我们这里也不追求完美实现,在前文的基础上,可以想到一个实现策略
- 首先根据位图输出字符画
- 然后通过字符画,来生成矢量图
基于上面这个策略,第一步生成字符前一篇博文已经介绍过了;接下来重点就是如何根据输出的字符数组,来生成svg呢?
2. 实现方法
第一步位图输出字符画的代码就不贴了,有兴趣的小伙伴可以参考前文
接下来我们重点看一下如何根据生成的List<String>来生成svg图
首先我们定义一个svg模板,用于来表示基于字符输出的矢量图,如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <?xml version="1.0" encoding="UTF-8" ?>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 {width} {height}"
style="width: 100%; height: 100%; overflow: auto; fill: {BG_COLOR}">
<script type="text/javascript"><![CDATA[
window.addEventListener('load',function() {
var bounding_rect = document.getElementById("bounding-rect");
var text = document.getElementById("ascii");
var bb_text = text.getBBox();
var font_size = Math.round(1e3 * bb_text.height / bb_text.width) / 1e3;
text.setAttribute("font-size", font_size + "px");
bb_text = text.getBBox();
bounding_rect.setAttribute("width", bb_text.width);
bounding_rect.setAttribute("height", bb_text.height);
}, false);
]]></script>
<style type="text/css">
text.ascii-art {
user-select: none;
whiteSpace: "pre";
fill: {FONT_COLOR};
-webkit-user-select:none;
-khtml-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
}
</style>
<rect x="0" y="0" height="100%" width="100%" id="bounding-rect"/>
<text x="0" y="0" id="ascii" font-family="monospace, courier" text-anchor="start" font-size="1px" class="ascii-art">
<tspan x="0" dy="0.794%" textLength="100%" xml:space="preserve"> ux </tspan>
<tspan x="0" dy="0.794%" textLength="100%" xml:space="preserve"> ..... </tspan>
</text>
</svg>
|
对于上面的模板中,有几个关键值需要替换
- svg 标签中
{width}: 生成矢量图的宽度{height}: 生成矢量图的高度{BG_COLOR}: 背景颜色
- style 样式设置
其次tspan标签内容就是我们需要输出的字符,一行字符对应一个tspan标签
因此我们的实现逻辑就是上面这个模板的关键字替换输出了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
public static String ascii2svg(List<String> lines, String bgColor, String fontColor) {
StringBuilder builder = new StringBuilder();
int height = lines.size();
int width = lines.stream().max(Comparator.comparingInt(String::length)).get().length();
builder.append(StrUtil.replace(SVG_START, "{width}", String.valueOf(width), "{height}", String.valueOf(height), "{BG_COLOR}", bgColor, "{FONT_COLOR}", fontColor));
float dy = 100.0f / height;
String start = String.format("<tspan x=\"0\" dy=\"%.3f%%\" textLength=\"100%%\" xml:space=\"preserve\">", dy);
String end = "</tspan>";
for (String line : lines) {
builder.append(start)
.append(StrUtil.replace(line,"&", "&", "\"", """, "<", "<", ">", ">"))
.append(end).append("\n");
}
builder.append(SVG_END);
return builder.toString();
}
|
注意上面的实现逻辑中的几个变量就是上面模板的关键值,就不重复输出了;详情看文末的源码查看
3. 实测演示
上面已经贴出了核心的实现代码,接下来我们根据成品来看一下输出效果如何;下面是直接使用封装好的方法来调用测试
项目源码:https://github.com/liuyueyi/quick-media/tree/master/plugins/image-plugin
1
2
3
4
5
6
7
8
9
10
11
12
| @Test
public void testSvg() throws Exception {
String file = "http://pic.dphydh.com/pic/newspic/2017-12-13/505831-1.png";
ImgPixelWrapper.build()
.setSourceImg(file)
.setBlockSize(3)
.setRate(0.6)
.setPixelType(PixelStyleEnum.CHAR_BLACK)
.build()
.asSvgFile(prefix + "/out.svg");
}
|
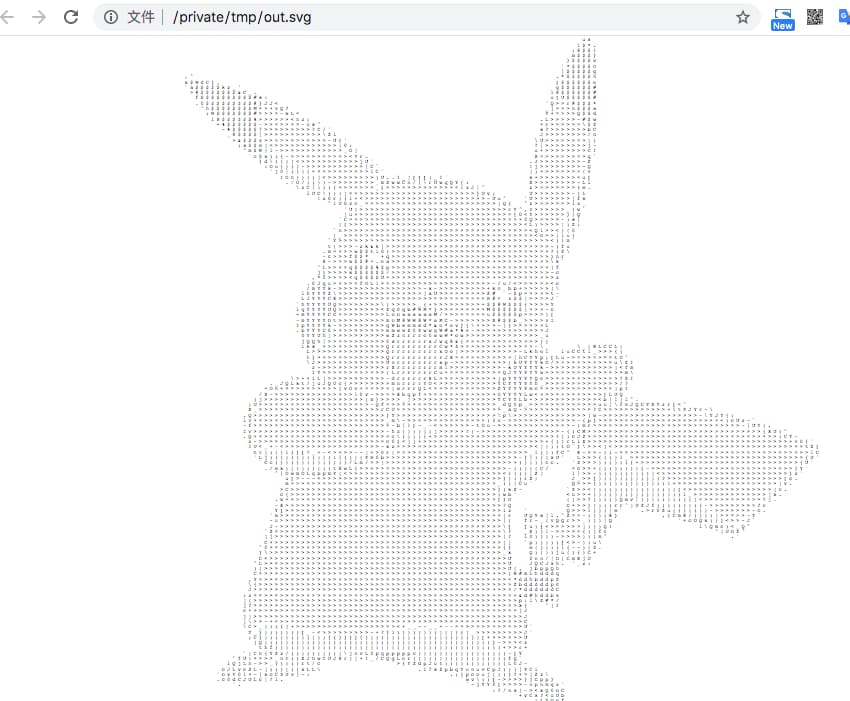
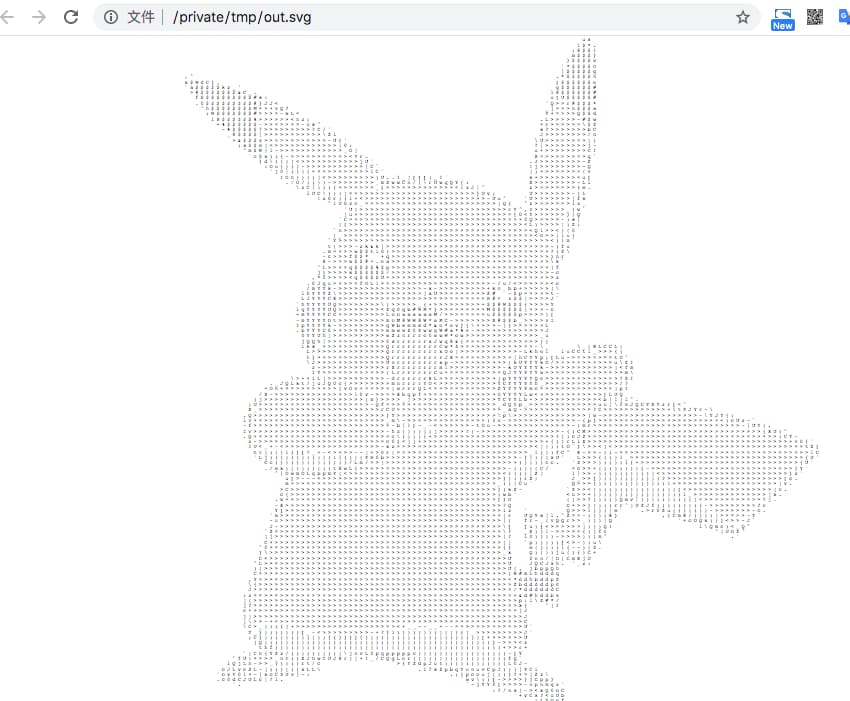
输出的svg文件如下
实例图:

一灰灰的联系方式
尽信书则不如无书,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激