记录一下JS实现向粘贴板中写文本的方式
200223-npm 打包溢出 FATAL ERROR Ineffective mark-compacts near heap limit Allocation failed
by 一灰灰
200223-npm 打包溢出 FATAL ERROR Ineffective mark-compacts near heap limit Allocation failed
hexo打包上传博文时,忽然报了一个致命错误,FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed 堆内存不够
一个简单的解决办法
1 | export NODE_OPTIONS="--max-old-space-size=8192" |
或者直接在.bash_profile文件中配置,并全局生效
1 | vim ~/.bash_profile |
201108-Mac Chrome浏览器插件默认位置
by 一灰灰
201108-Mac Chrome浏览器插件默认位置
mac chrome插件默认存储位置为
1 | ~/Library/Application Support/Google/Chrome/Default/Extensions |
借助开发模式,可以导出一些好用的插件分享给其他小伙伴
201014-Js base64编解码
by 一灰灰
201014-Js base64编解码
Js使用base64编解码主要借助btoa与atob两个方法,但使用时需要注意,它们并不支持非ascii码转码
1 | > b = btoa("hello world") |
200511-Chrome dev域名307强制走https问题记录
by 一灰灰
200511-Chrome dev域名307强制走https问题记录
chrome浏览器,访问.dev域名的网站时,总是提示拒绝连接请求,但是换个浏览器就没有这个问题
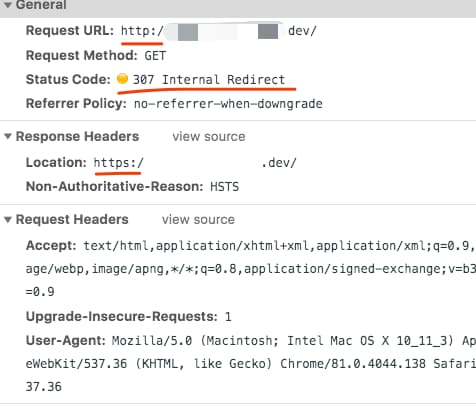
打开控制台,发现每次请求时,chrome浏览器会307重定向到https的访问

根据不同的浏览器执行的结果不同,基本可以确定不是后端的配置问题,多半还是chrome的某些配置上
然后发现chrom63版本之后,新增了一个功能,强制所有的.dev域名都走https,无解…
文中也提供了两个解决办法
- 将
.dev域名换成其他的如.test域名 - 换浏览器…
180916-ReactJs之日期转换
by 一灰灰
180916-ReactJs之日期转换
常见的日期与时间戳之间的相互转换,记录下借助插件momoent来实现
1. 使用姿势
使用前,有那么几步需要走
安装依赖
1 | sudo npm install --save moment |
引入依赖
1 | import moment from 'moment'; |
开始使用
1 | // 将时间戳(ms),转换为指定格式的日期 |
2. 常用说明
a. 日期格式化
1 | moment().format('MMMM Do YYYY, h:mm:ss a'); // 九月 16日 2018, 8:54:12 晚上 |
b. 相对时间
1 | moment("20111031", "YYYYMMDD").fromNow(); // 7 年前 |
c. 日历时间
1 | moment().subtract(10, 'days').calendar(); // 2018年9月6日 |
d. 多语言
1 | moment().format('L'); // 2018-09-16 |
II. 其他
0. 相关
1. 一灰灰Blog: https://liuyueyi.github.io/hexblog
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,已上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
3. 扫描关注
一灰灰blog

知识星球

180915-ReactJs之Fix:uncaught at check call argument [object Promise] is not a function
by 一灰灰
180915-ReactJs之Fix:uncaught at check call argument [object Promise] is not a function
Fix uncaught at check call: argument [object Promise] is not a function
在使用ANTD的魔板套前端页面的时候,遇到了一个诡异的问题,记录下
在modal中的写法如下
1 | * addGroup({payload}, {call, put}) { |
在执行时,控制台报错
1 | uncaught at check call: argument [object Promise] is not a function |
主要原因在 yield call(addGroup(payload)); 的使用姿势问题,对于需要传递参数的去哪个,不能直接这么干,应该改为
1 | yield call(addGroup, payload); |
II. 其他
1. 一灰灰Blog: https://liuyueyi.github.io/hexblog
一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
2. 声明
尽信书则不如,已上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
3. 扫描关注
一灰灰blog

知识星球

CSS图片点击拷贝
by 一灰灰
CSS图片点击拷贝
I. CSS图片点击拷贝
点击实现文本or图片的复制, 主要利用 document.execCommand('Copy')来实现
1 | <script type="text/javascript"> |
II. 其他
个人博客: 一灰灰Blog
基于hexo + github pages搭建的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
声明
尽信书则不如,已上内容,纯属一家之言,因本人能力一般,见识有限,如发现bug或者有更好的建议,随时欢迎批评指正
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
扫描关注

Css实战训练之图片点击放大
by 一灰灰
Css实战训练之图片点击放大
Css学习手册之基本篇
by 一灰灰
Css学习手册之基本篇
JQuery 实战笔记一
by 一灰灰